April 7, 2025
An Agile Approach to Creating Websites for Startups
4 minutes
In this article
When it’s time to move to the following stage of development, work on strong branding and a new website to put themselves on the map, make a statement, and attract the attention of a large audience, the startup team faces difficulties in choosing a design partner. There are many branding agencies with bright, beautiful Instagram accounts, «loud» names in their portfolio, and stellar teams.
Key factors in successful website development
When choosing an agency, startups should pay attention to the companies in the portfolio and look for those who work with technology startups. The second, not as obvious as the first, is to understand how the work process is put together.
When browsing through cases on agency websites, it's often unclear how long the process took, how it was structured, and how much it cost. For early-stage startups, deadlines and costs are often decisive factors. Therefore, if you like the style and cases, the next step is to study how the agency structures its work. Sometimes, branding work takes 2-3 months, which affects the cost, which can reach tens of thousands of dollars.
At Feely, we have structured the process of working on a website to achieve a predictable outcome in the shortest possible time. Several points are critically important to us:
- transparency and predictability of processes
- enough space and time for creativity
- frequent interaction with the client.
What does the Agile approach to creating a website for a startup that we use at Feely look like?

Research stage
This is the foundation of future design. And this topic deserves a separate and more explanatory article. In short, we can answer these questions: Who are you now? Who do you want to be in the next 3-5 years? Who is your audience? How do you help them solve their problem? What is your competitive environment like? What makes you unique and places you above the competition? Even if the answers to these questions are in your mind, it's better to outline them in a document, invite the team for cooperative work, and make changes as you develop.
Usually, at Feely, we conduct a 2-hour meeting with the client to immerse ourselves in the product and allocate 1-2 days to study the industry.
Working on branding
In the previous article, we talked about why early-stage startups need branding. The website is an important and often the main point of contact with users. Therefore, work on it should be based on an understanding of the brand character, not references collected from the Internet at the moment of inspiration.
By understanding your product, environment, and audience, you can move on to work on the brand personality, positioning, and brand strategy. We describe the character of the brand, work on a unique look and feel, and form key brand messages. In this stage, we work closely with the client, because you know your product and the perception of users best. After we have found the right style, we expand it on carriers to show how the brand will live in the real and virtual environment. Usually, the branding stage can take anything from 2 to 4 weeks.
What you’ll get:
- Logo
- Typography system
- Color scheme
- Visual language elements
- Social media kit
- Brand Guide


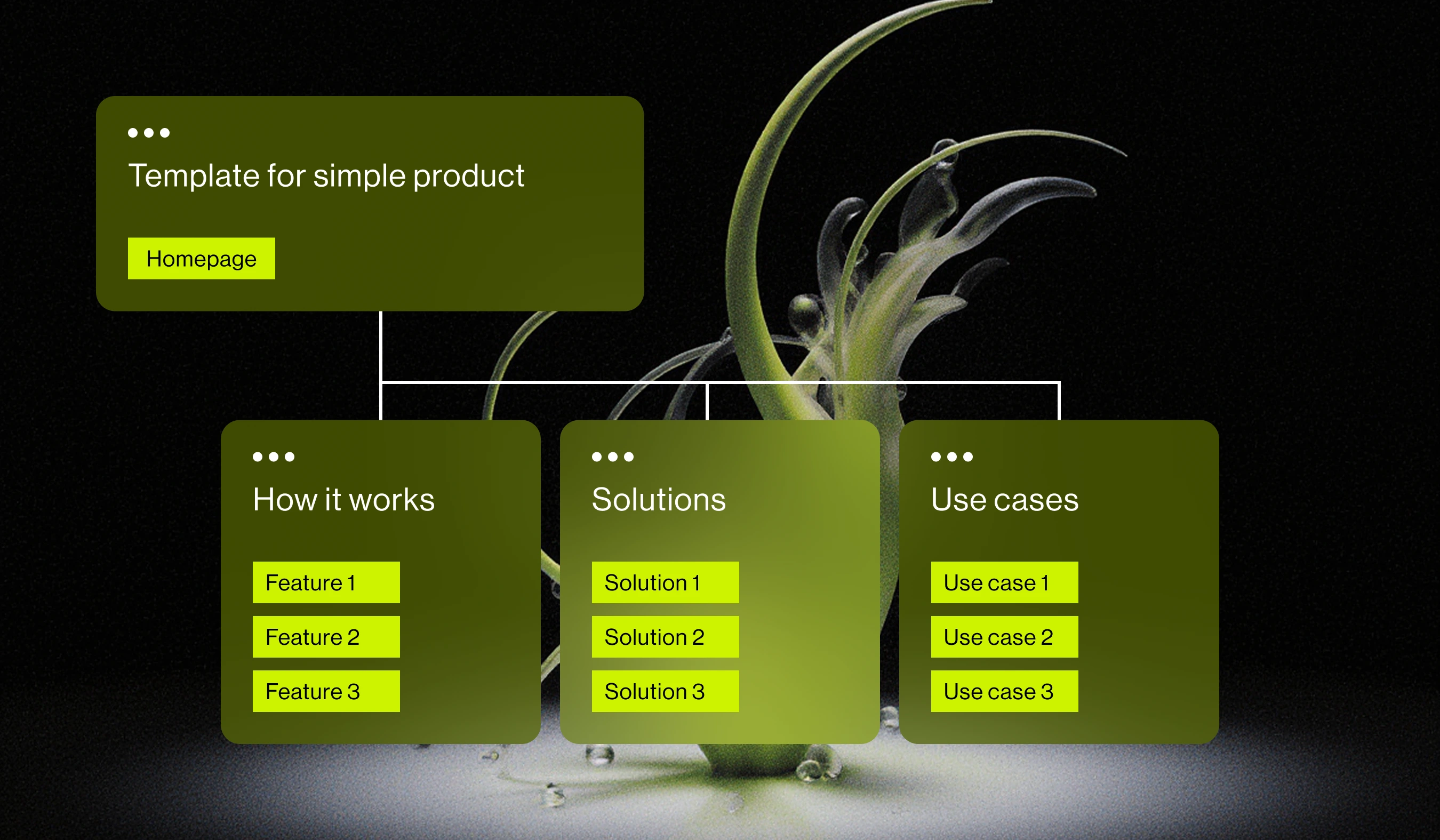
Messaging and wireframes
In this sprint, we define the website structure, create clear and compelling messages for the website, and develop low-fidelity wireframes. It allows us to understand the user flow, create a user-friendly experience, and highlight the main benefits. The result of this stage is a Figma webpage wireframe with the copy. Usually, this step takes 1 week.
Main page design
The main page is the face of the company, so we pay special attention to it. The basic style originates from here. We already have a brand strategy which the design of the main page is based on. This stage usually takes 1 week and results in a main page design in Figma.
Other pages
After agreeing on the design of the main page, we move on to all other pages, focussing on the consistency and continuity of the design. The duration of this stage depends on the number of pages involved. The result of this stage is a finished design of the entire website in Figma.


Webflow development
A critical stage in website development is the correct markup. This will determine SEO and ease of future website development. We work on basic SEO optimization, add Meta titles and Meta descriptions, generate a sitemap, and optimize speed. And, of course, we make the website easy and «fun» to use by setting up animations and micro-animations. Talking about timing, for example, a Webflow development of a landing page takes 1 week, a 5-page site takes about 2 weeks.
Design support
After we finish working on the website, we can act as an external design team, work on marketing materials, service and develop the site, and work closely with the marketing department.
We have developed dozens of projects following this process. It allows us to apply the agile approach and give space for creativity. The priority in this process is interacting with the client, you, because the customer is the author and we are mere interpreters.
Next